Tổng quan về Javascript: đế chế ngôn ngữ lập trình web

Mở đầu
- Để truy cập một website, bạn cần có một trình duyệt như Google Chrome, Microsoft Edge, hoặc Safari. Sau đó, chỉ cần nhập vào địa chỉ (domain) của website mà bạn muốn vào, ví dụ như Facebook (https://www.facebook.com) hoặc YouTube (https://www.youtube.com/). Nếu mọi thứ diễn ra suôn sẻ, giao diện website sẽ xuất hiện và bạn có thể bắt đầu sử dụng.
- Nếu bạn thường xuyên sử dụng web, có thể bạn đã tự hỏi: Ngôn ngữ nào tạo ra các giao diện này, giúp người dùng tương tác một cách trực quan?
- Trong bài viết này, chúng ta sẽ cùng tìm hiểu về ngôn ngữ JavaScript và khám phá những điều thú vị xung quanh nó!
JavaScript là gì?
- JavaScript là một ngôn ngữ lập trình mạnh mẽ, chủ yếu được sử dụng để phát triển các trang web động và tương tác với người dùng.
- Ngôn ngữ này chủ yếu hoạt động trên các trình duyệt web như Google Chrome, Microsoft Edge và Safari.
- Về sau, với sự ra đời của Node.js, JavaScript trở nên linh hoạt hơn, cho phép thực thi ngôn ngữ này mà không cần trình duyệt.
Quá trình phát triển
1. Bước đầu hình thành (1995 - 1996)
- JavaScript được phát triển bởi
Brendan Eichvào năm 1995 và ban đầu mang tênMocha. Chỉ một thời gian ngắn sau, tên gọi được đổi thànhLiveScript. - Ngôn ngữ này được thiết kế nhằm tạo ra các hiệu ứng động cho trình duyệt
Netscape Navigator. - Vào tháng 12 năm 1995, sau khi ký kết thỏa thuận hợp tác với
Sun Microsystems,Netscapechính thức đổi tên ngôn ngữ thànhJavaScript. - Năm 1996, trình duyệt Netscape 2 ra mắt, kèm theo đó là phiên bản
JavaScript 1.0.
2. Giai đoạn chuẩn hóa (1997 - 1999)
- Năm 1997,
Netscapeđã nộp JavaScript vào tổ chứcECMA, từ đó, tiêu chuẩnECMA-262được phát hành nhằm mục đích chuẩn hóa ngôn ngữ này. - Trong cùng thời gian này,
ECMAScript 1 (ES1)ra đời dựa trên tiêu chuẩnECMA-262và trở thành một tiêu chuẩn chung cho các ngôn ngữ kịch bản nhưJavaScriptvàJScript. - Trình duyệt đầu tiên hỗ trợ
ES1làInternet Explorer (IE 4). - Vào năm 1998,
ECMAScript 2 (ES2)được phát hành. - Đến năm 1999,
ECMAđã phát hànhECMAScript 3 (ES3), phiên bản đầu tiên được sử dụng rộng rãi.
3. Thời kỳ trầm lắng (2000 - 2005)
- Vào năm 2001,
IE6ra đời và trở nên cực kỳ phổ biến do được tích hợp sẵn trongWindows XP. - Trong giai đoạn này, IE6 đạt hơn 90% thị phần trình duyệt, khiến các nhà phát triển web tập trung tối ưu cho trình duyệt này, dẫn đến việc phát triển ECMAScript tạm ngưng.
- Cuối năm 2004,
FireFoxra mắt, kế thừa các tính năng từNetscape Navigatorvà cung cấp hỗ trợ JavaScript tốt hơn.
4. Bùng nổ với AJAX & Web 2.0 (2005 - 2009)
- Năm 2005, Google tiếp tục phát triển
AJAX (Asynchronous JavaScript and XML), cho phép tải dữ liệu mà không cần phải tải lại toàn bộ trang. - Các thư viện như jQuery (khởi chiếu năm 2006) đã xuất hiện, giúp việc viết JavaScript trở nên đơn giản hơn.
- Vào năm 2008, kế hoạch phát triển
ECMAScript 4 (ES4)đã bị hủy do cấu trúc cú pháp phức tạp của nó. - Cùng thời điểm này, Google ra mắt trình duyệt Chrome với
V8 Engine, mang đến nhiều cải tiến đột phá. - Node.js được phát triển vào năm 2009, cho phép JavaScript hoạt động trên máy chủ mà không cần đến trình duyệt.
5. Cuộc chơi của các framework phát triển web (2010 - 2015)
- Sự ra đời của Node.js đã tạo điều kiện cho nhiều framework và thư viện xuất hiện mạnh mẽ:
| Công nghệ | Năm phát hành | Tên gọi đầy đủ | Mô tả |
|---|---|---|---|
| Express.js | 2010 | Express | Một framework web tối giản cho Node.js, giúp xây dựng API và ứng dụng web nhanh chóng. |
| AngularJS | 2010 | AngularJS | Một framework JavaScript do Google phát triển, giúp xây dựng ứng dụng web theo kiến trúc MVC (Model-View-Controller). |
| React.js | 2013 | React | Thư viện JavaScript do Facebook phát triển, tập trung vào xây dựng giao diện người dùng với mô hình component và Virtual DOM. |
| Electron | 2013 | Electron | Một framework cho phép phát triển ứng dụng desktop sử dụng HTML, CSS và JavaScript, kết hợp với Node.js và Chromium. |
6. Cuộc cách mạng ECMAScript 6+ (2015 - hiện tại)
- Năm 2015,
ECMAScript 6 (ES6)ra mắt, mang lại nhiều cải tiến đáng kể. - Kể từ ES6, ECMAScript được cập nhật hàng năm với các phiên bản nhỏ ngày càng được tối ưu hóa.
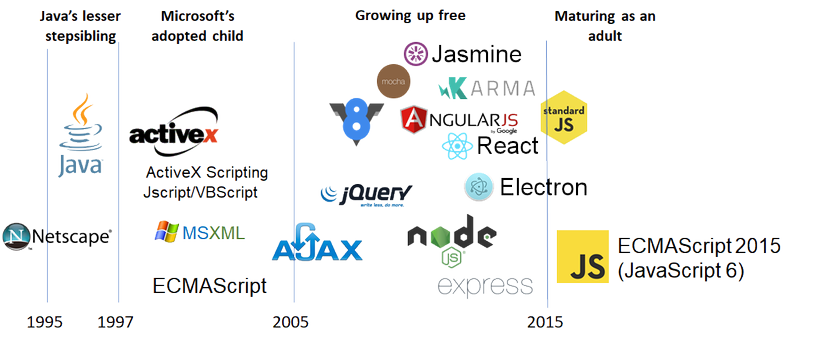
- Dưới đây là tổng quan về sự phát triển của JavaScript qua các thời kỳ:

Cách hoạt động của JavaScript?
1. JavaScript chạy trên môi trường nào?
- JavaScript có thể chạy ở hai môi trường chính:
- Trình duyệt (Browser): Chạy trên JavaScript Engine như
V8của Chrome,SpiderMonkeycủa Firefox. - Node.js: Chạy trên
V8 Engine, mở rộng JavaScript ra ngoài trình duyệt và cho phép thao tác với hệ thống tệp, mạng,... hoạt động độc lập như một server.
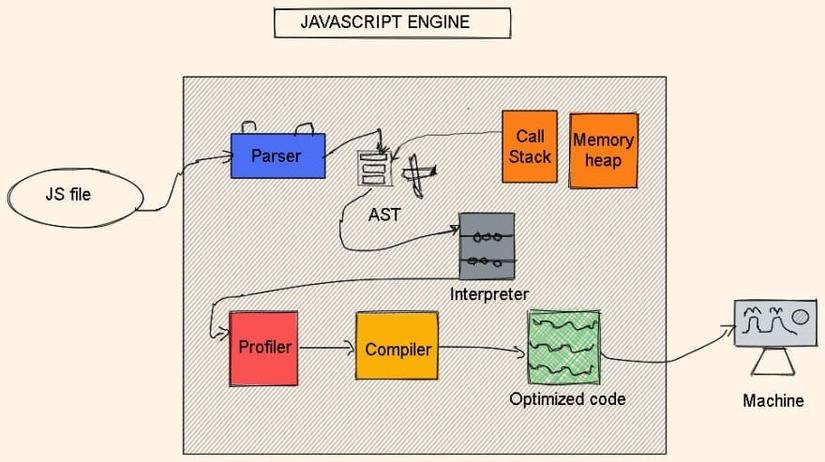
2. Cách trình duyệt thực thi JavaScript
- Bước 1: Phân tích cú pháp (Parse)
- Trình duyệt đọc mã JavaScript từ file
.jshoặc trong thẻ<script>của HTML. Mã được chuyển vàoAbstract Syntax Tree (AST)để kiểm tra lỗi cú pháp. - Bước 2: Biên dịch và Tối ưu hóa (Compile & Optimize)
- JavaScript được biên dịch thành mã máy (machine code) thông qua phương thức
Just-In-Time (JIT) Compilationngay khi chạy. - Bước 3: Thực thi (Execute)
Mã được đưa vào Call Stack để thực thi theo mô hình Single Thread (đơn luồng).

Kết luận
- Trong bài viết này, chúng ta đã tìm hiểu về quá trình phát triển của ngôn ngữ JavaScript và cách mà ngôn ngữ này hoạt động trên trình duyệt để hiển thị nội dung trang web và tương tác với người dùng.
- Ngày nay, JavaScript đã trở thành một ngôn ngữ lập trình chủ đạo trong phát triển web và không thể thay thế.
- Việc học và nắm vững JavaScript là rất quan trọng nếu bạn muốn trở thành một lập trình viên web chuyên nghiệp.
Comments ()